# Guide
# Install
# npm
npm i @bimdata/2d-engine
1
import makeViewer from "@bimdata/2d-engine";
1
# script tag
<script src="https://www.unpkg.com/@bimdata/2d-engine@1.7.0"></script>
1
Add makeViewer available on the window object.
Or on script type module:
<script type="module">
import makeViewer from "https://www.unpkg.com/@bimdata/2d-engine@1.7.0/dist/2d-engine.esm.js";
// have fun
</script>
1
2
3
4
5
2
3
4
5
# Quick Start
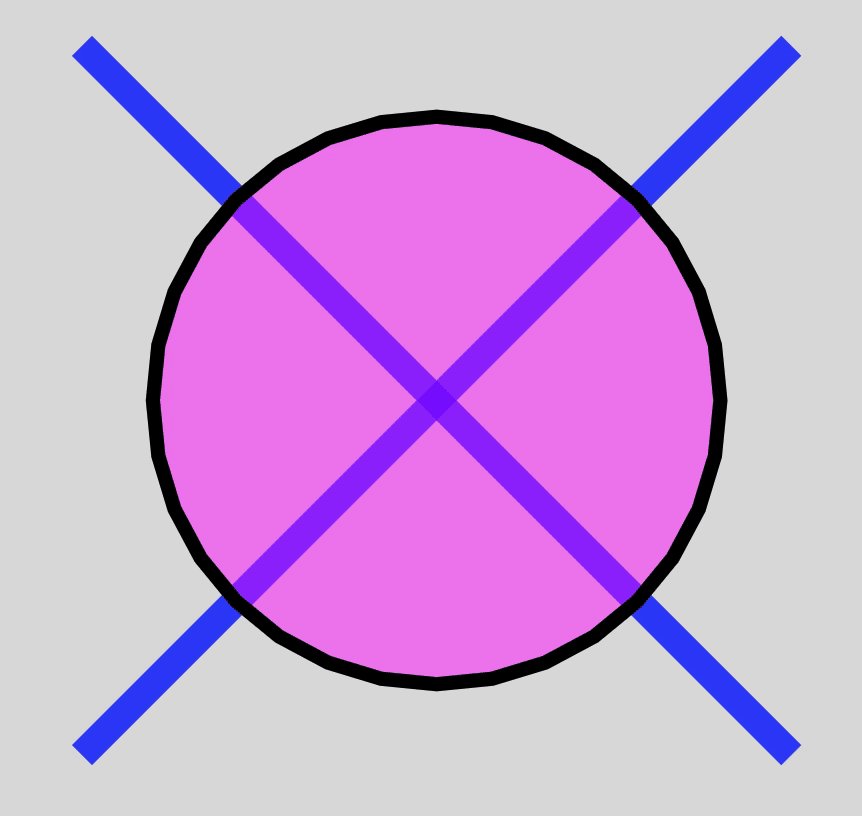
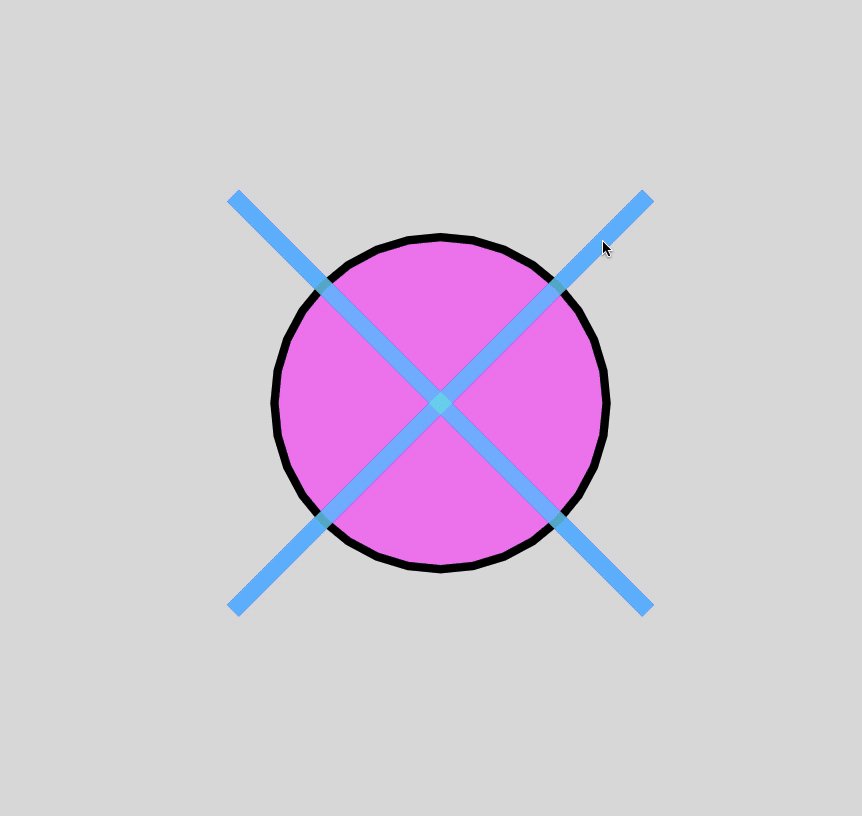
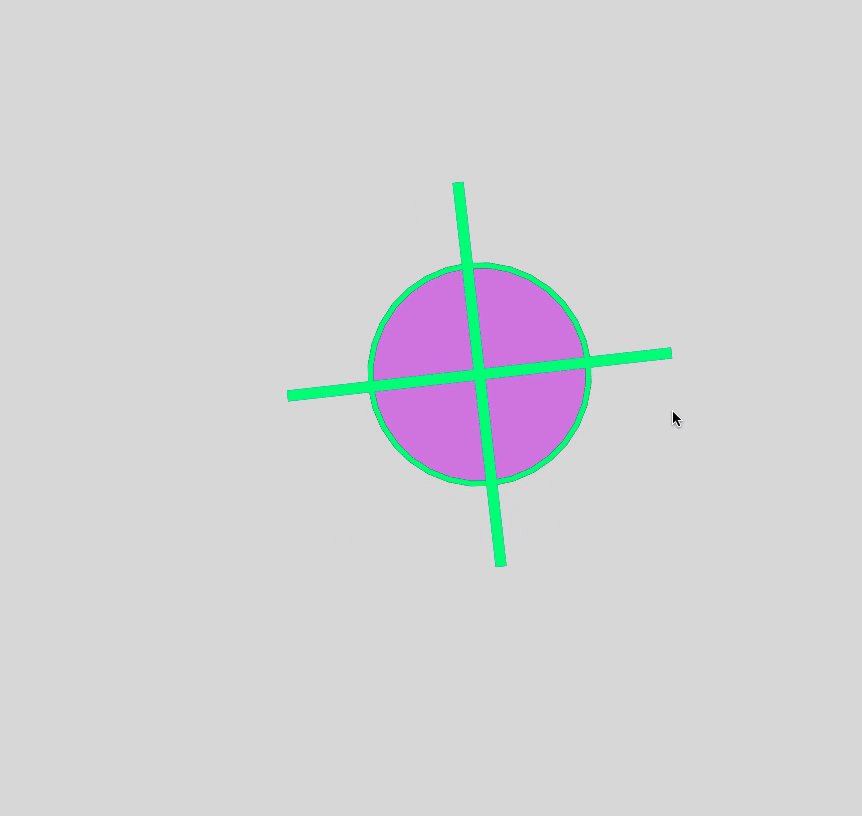
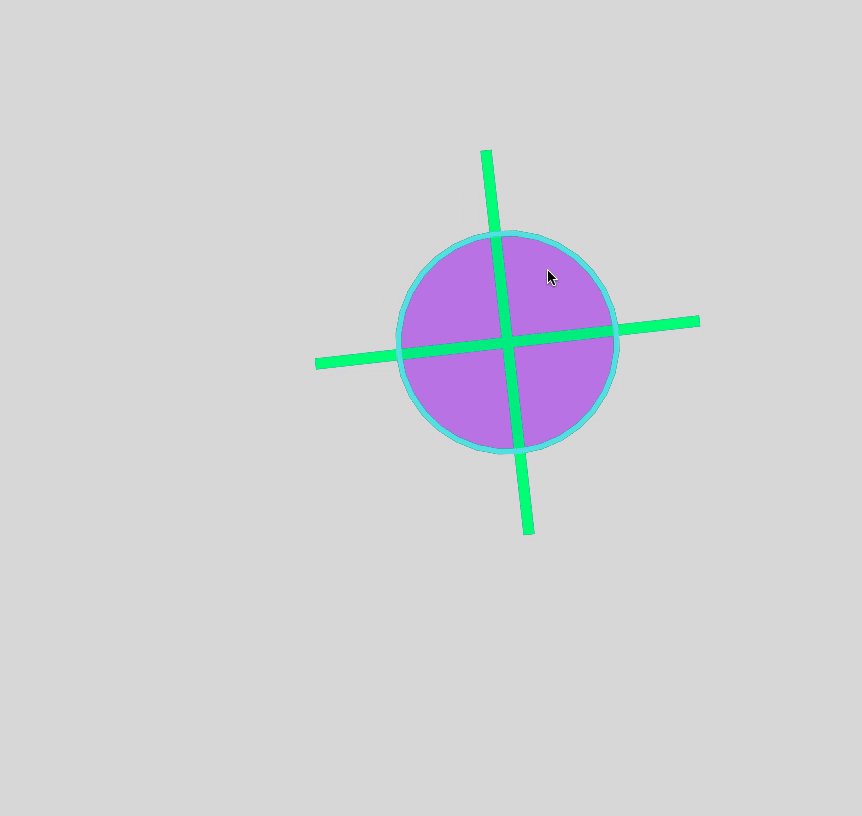
This simple example shows how to load the engine with two simple objects and interact (select, highlight) with them.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>BIMData 2D Engine</title>
<style>
* {
margin: 0px;
padding: 0px;
}
</style>
</head>
<body style="background-color: gainsboro;">
<canvas id="canvas2d" style="width: 100vw; height: 100vh;"></canvas>
<script type="module">
import makeViewer from "https://www.unpkg.com/@bimdata/2d-engine@1.7.0/dist/2d-engine.esm.js";
const canvas = document.getElementById("canvas2d");
const viewer = makeViewer({ canvas });
// Select object on click, fitview on right-click.
viewer.picker.on("pick", ({ object, rightClick }) => {
if (rightClick) {
viewer.camera.fitView(object);
} else {
object.selected = !object.selected;
}
});
// Highlight object on hover.
viewer.picker.on("hover", ({ object }) => {
object.highlighted = true;
});
viewer.picker.on("hover-out", ({ object }) => {
object.highlighted = false;
});
viewer.canvas.addEventListener("mouseleave", () => {
const highlightedObjectIds = viewer.scene.highlightedObjects.map(
o => o.id
);
viewer.scene.unhighlightObjects(highlightedObjectIds);
});
// Add a model with two simple objects. A line and a circle.
const model = viewer.scene.addModel({
objects: [
{
lineWidth: 2,
lineOpacity: 0.8,
lineColor: 0x0000ff,
geometry: [
[0, 0, 50, 50],
{
type: "line",
points: [0, 50, 50, 0],
startPath: true,
},
],
},
{
textureOpacity: 0.5,
texture: "solid",
textureTint: 0xff00ff,
geometry: [
{
type: "arc",
x: 25,
y: 25,
radius: 20,
closePath: true,
},
],
},
],
});
// Fit view the model once loaded.
viewer.camera.fitView(model);
</script>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
The result: